Quick Tip Wednesday: Welcome back!
Hi!
When you build a game with Alludo, we want your game to be front and center and for Alludo to fade into the background. To support this, we give you a lot of flexibility to customize nearly all elements of your game.
With increased flexibility, it can sometimes be tedious to standardize on the common look and feel, which is one of the reasons we introduced duplicating activities. Duplicating activities is great but it's still a little challenging to standardize.
Today, we're happy to announce custom styles for games. With game styles you can customize some standard elements that will apply to all of your game elements. This applies primarily to activities but the standards will carry through most game elements.
Before showing you use custom styles, there are a couple of use cases I'd like to address.
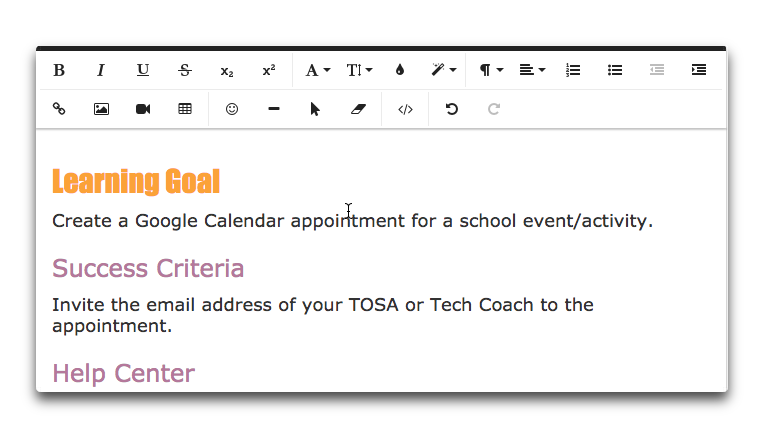
When you establish custom styles for your game, the changes will be applied to existing design elements where possible. Game styles will respect customized HTML already set within the game. For example, if you set one of your title elements as H1 and then applied a color (red) and a weight (bold) then changes to game styles will not be applied.
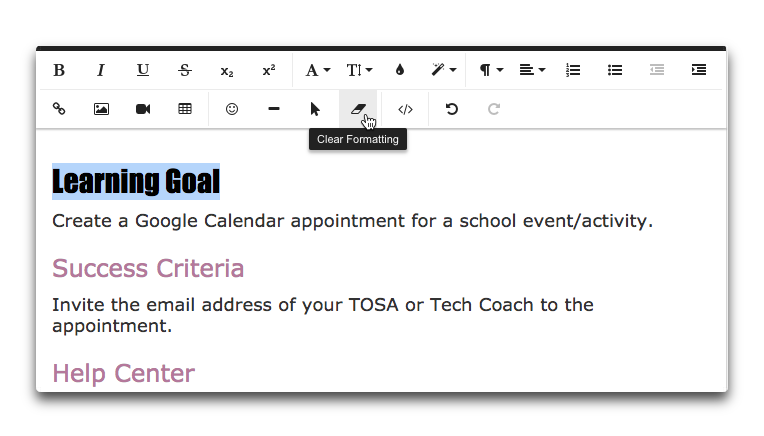
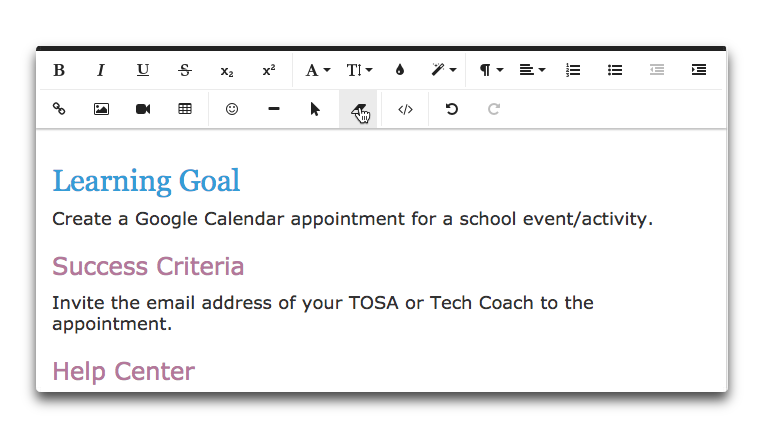
If you made these changes as a way to establish a custom look and feel, you can quickly standardize on your game styles by highlighting the text you want to change and selecting "clear formatting"



When you copy activities from the catalog, we will attempt to apply your customized game styles to the activity. However, if the activity contains customizations as with your existing activities you will need to update the copied activity in similar fashion to existing activities (above).
Now that I've covered a couple of the common use cases, customizing game styles is a two step process.
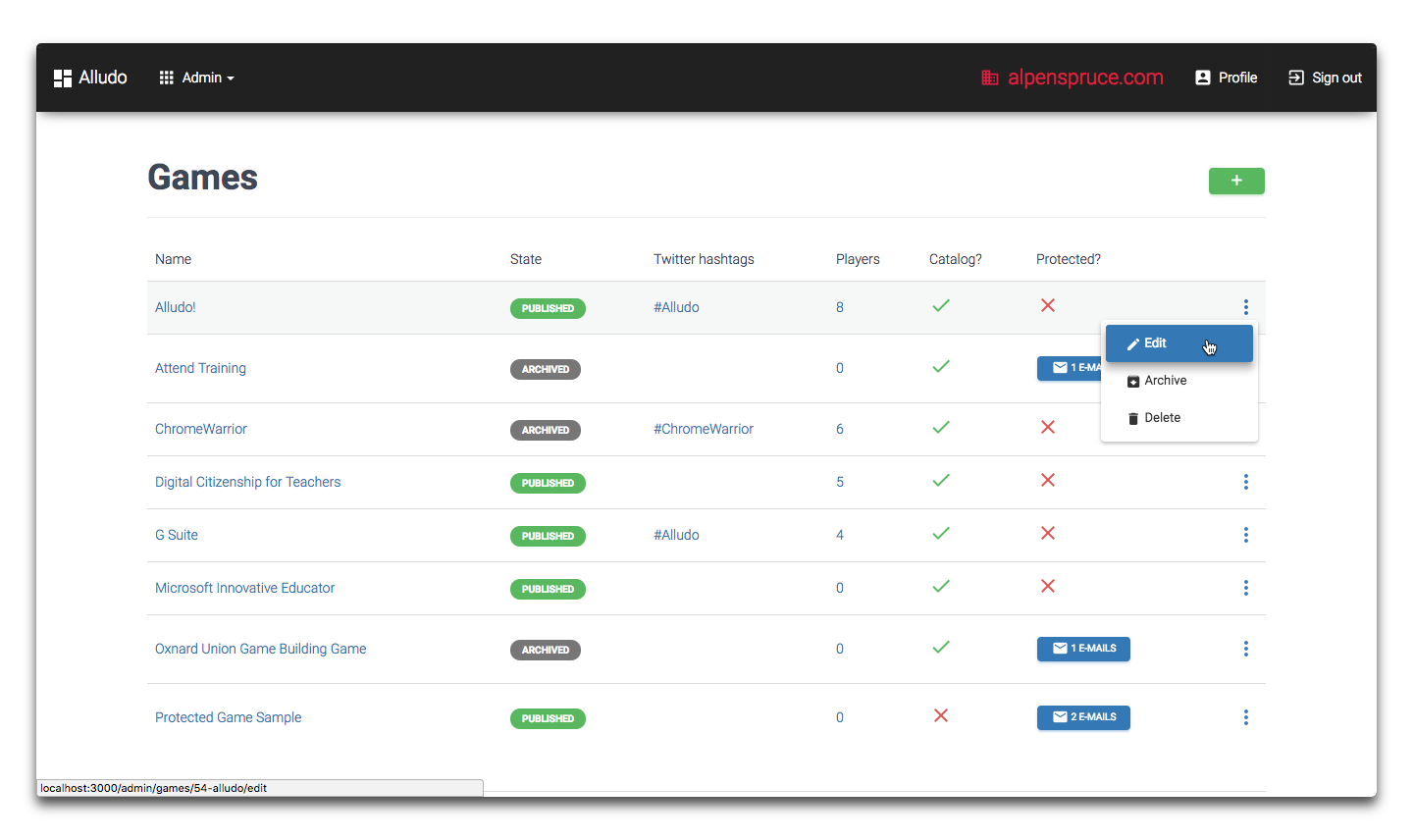
 Select your game to edit
Select your game to edit
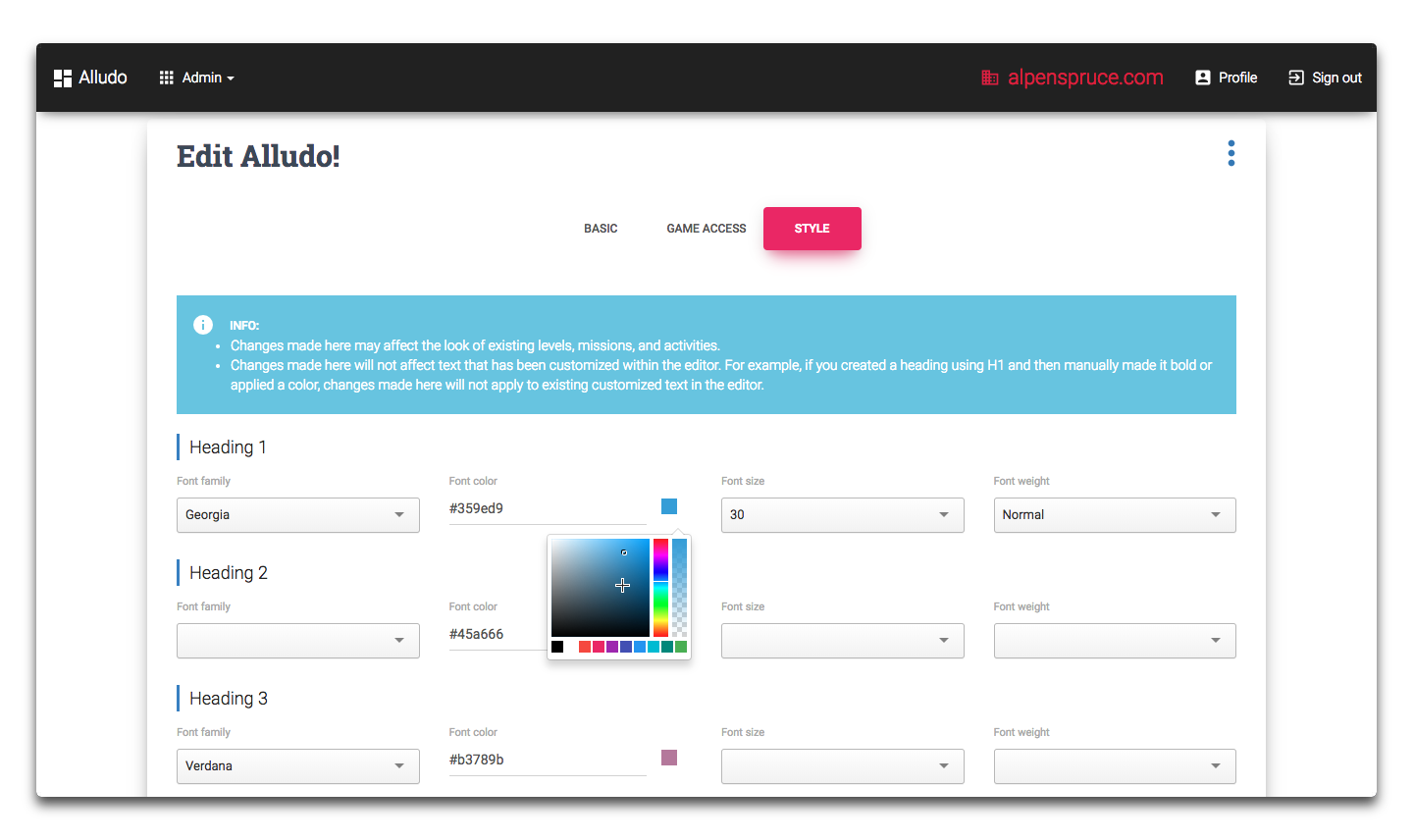
 Click on the Style tab, customize the styles, and click update.
Click on the Style tab, customize the styles, and click update.
Once you make these changes, your activities will be automatically updated.
.png)
Welcome back to Quick Tip Wednesday!

Mid-Year Reflection: Your Secret to a Stronger Second Semester